Exercices d'application
Exercice 1 : positionnement en flux
Consigne :
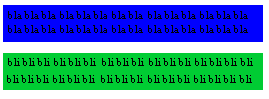
Créer deux blocs 50px de hauteur l'un en-dessous de l'autre avec un espace de séparation vertical de 20px. Le premier bloc sera bleu et le second sera vert. Le résultat final devra être :

Correction :
Partie HTML :
<div class="bloc1">bla bla bla</div>
<div class="bloc2">bli bli bli</div>
Et la CSS correspondante :
.bloc1 {
background-color: blue;
height: 50px;
}
.bloc2 {
background-color: green;
height: 50px;
margin-top: 20px;
}
Exercice 2 : positionnement flottant
Consigne :
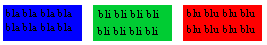
Créer trois blocs côte-à-côte avec un espace de séparation horizontal de 20px. Chaque bloc aura une largeur de 100px et une hauteur de 50px. Le résultat final devra être :

Correction :
Partie HTML :
<div class="bloc1">bla bla bla</div>
<div class="bloc2">bli bli bli</div>
<div class="bloc3">blu blu blu</div>
Et la CSS correspondante :
.bloc1 {
background-color: blue;
height: 50px;
width: 100px;
float: left;
}
.bloc2 {
background-color: green;
height: 50px;
width: 100px;
float: left;
margin-left: 20px;
}
.bloc3 {
background-color: red;
height: 50px;
width: 100px;
float: left;
margin-left: 20px;
}
Exercice 3 : imbrication
Consigne :
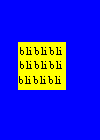
Créer un bloc jaune contenu dans un bloc bleu. Le bloc bleu fait 100px X 100px avec 40px de marge interne. Le bloc jaune fait 50px X 20px et à gauche une marge externe de 20px. Le résultat final devra être :

Correction :
Partie HTML :
<div class="conteneur">
<div class="bloc">bli bli bli
</div>
</div>
Et la CSS correspondante :
.conteneur {
background-color: blue;
height: 100px;
width: 100px;
padding-top: 40px;
}
.bloc {
background-color: yellow;
height: 50px;
width: 50px;
margin-left: 20px;
}
Exercice 4 : positionnement
Consigne :
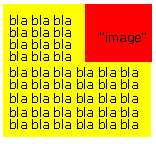
Créer bloc contenant une image alignée à droite d'un texte. Le conteneur occupera 40% de la page. Le résultat final devra être :

Correction :
Partie HTML :Retour à la page d'acceuil
<div class="conteneur">
<img class="image" src="..." alt="" />
<p>bla bla bla bla bla bla bla bla bla bla bla bla bla ...</p>
</div>Et la CSS correspondante :
.conteneur {
width: 40%;
background-color: yellow;
}
.image {
float: right;
}