TD 4 : Le flux absolu ou fixe
Explication
Les positionnements Absolu et Fixé sortent l'élément du flux. C'est à dire qu'il n'a plus d'interaction avec les autres éléments du document en flux courant.
Lorsqu'il est en position absolue ou fixe, le bloc est dit "positionné". Il est retiré du "flux" du code html : son positionnement sera le même quelle que soit l'emplacement de la balise dans le code du bloc conteneur. Une boîte en positionnement absolu peut donc être placée n'importe où dans le code HTML et s'afficher à l'endroit de votre choix.
En absolue, le bloc est généralement placé à l'aide des propriétés "top" et "left" par rapport au coin supérieur gauche du bloc conteneur. Si les valeurs top et left sont inexistantes, le bloc apparait là où il est déclaré ce qui peut servir pour placer correctement dans la page des éléments superposés.
Application
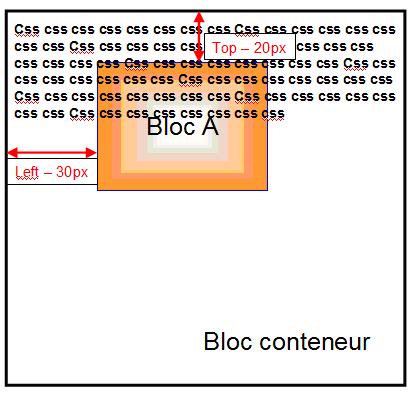
Enoncé : Pour illustrer ce mode de positionnement, on va créer un bloc conteneur où l'on va placer un contenu texte et un bloc A, appelé bloc absolu. Pour positionner cette boîte on va définir des proprivtés de décalages avec margin-top et left.

Partie HTML :
<BODY><div class="conteneur">
<div class="bloc_absolu">
Bloc A
</div>
css css css css css...
</div>
</BODY>
Et la CSS correspondante :
.conteneur {
width:800px;
border:1px solid black;
}
.bloc_absolu {
position:absolute;
width:300px;
margin-top:20px;
margin-left:30px;
border:1px solid black;
}
Remarque : On constate alors que le bloc en position absolu recouvre le paragraphe, il n'y a pas de décalage relatif par rapport au bloc.
Retour au plan du TD